Custom fonts including google fonts and much more. To create a smooth gradient the linear-gradient function draws a series of colored lines perpendicular to the gradient line each one matching the color of the point where it intersects the gradient line.

Css Shapes Css Circle Border With Various Colors Stack Overflow
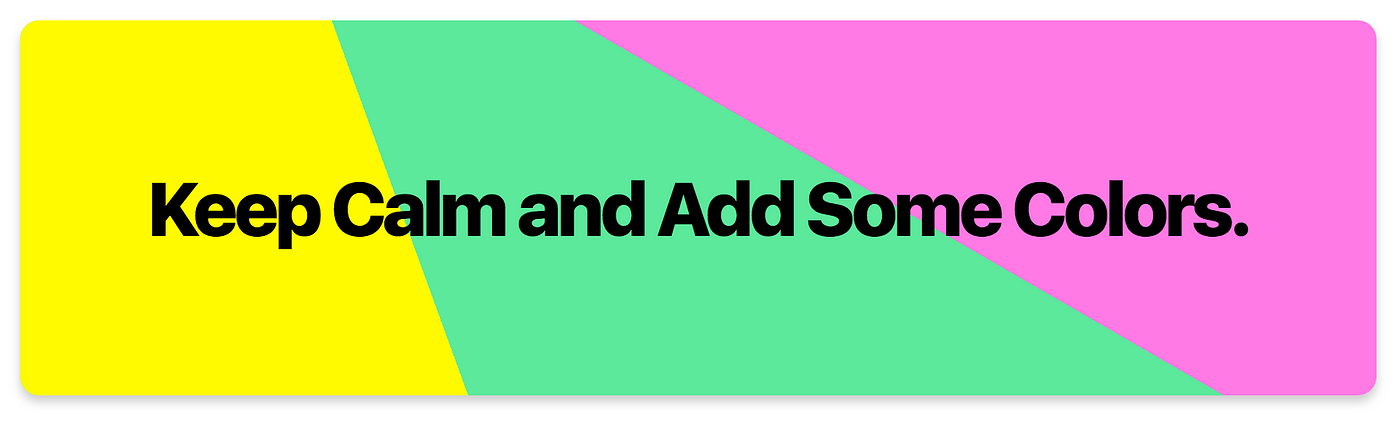
Only two lines of CSS code using the mask property.

. Box alignment in block layout en-US Box alignment in flexbox. 100 5 Keywords eg. Covering popular subjects like HTML CSS JavaScript Python SQL Java and many many more.
Styling columns en-US Spanning and. About a code Multiple Border-Radius Values. But dont totally forget about border-image perhaps the most obtuse CSS property of all time.
But did you know you can actually set up to 8 values if you separate them. Youll be able to play with all EnjoyCSS parameters just like in photoshop or illustarator with sliders colorpickers and etc combining all possible CSS3 style capabilities for the same element. Multiple box and text shadows.
It has three different types of values. A linear gradient is defined by an axisthe gradient lineand two or more color-stop pointsEach point on the axis is a distinct color. The gradient line is defined by the center of.
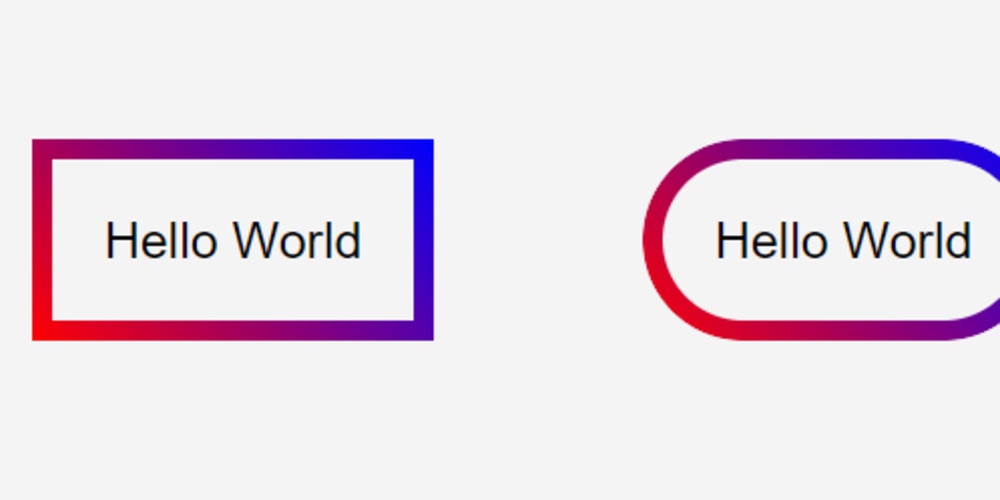
No complex code No SVG or multiple elements are required. Box alignment in grid layout en-US Box alignment in multi-column layout en-US Box model. You can use it to get gradient borders even on individual sides.
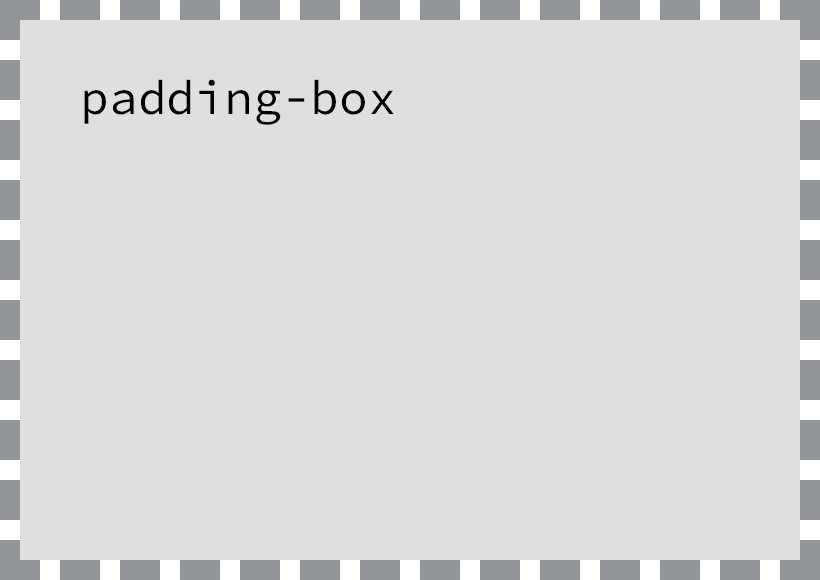
Using both border-image and border-image-slice is probably the easiest possible syntax for a gradient border its just incompatible with border-radius unfortunately. Top right The default values are 0 0This places your background image at the top-left of. DigitalOcean joining forces with CSS.
100px 5px Percentages eg. You probably knew that you can set the border-radius of an element to 4 values and using shorthand it goes clock-wise from top right bottom left. Unfortunately border-radius isnt supported with border-image and its painful to find tricks to obtain rounded borders having a gradient.
Basic concepts of Multicol. The background-position property in CSS allows you to move a background image or gradient around within its container. Introduction to the CSS basic box model.
Moreover you can include pseudo states hover active. Multiple linear and radial gradients. W3Schools offers free online tutorials references and exercises in all the major languages of the web.
Here is a trick that will produce such a result.

Gradient Borders Geeksforgeeks

Gradient Border Black Background Vector Premium Image By Rawpixel Com Busbus Black Background Design Poster Background Design Powerpoint Background Design

Css Border Gradient With Border Radius Stack Overflow

A Complete Guide To Css Gradients Css Tricks Css Tricks

Adjust Corner Radius And Smoothing Figma Help Center

Android Gradient Border Stack Overflow

Awesome Css Border Animation Examples To Use In Your Websites

27 Css Border Style Animation Examples Bashooka

Css Border Gradient With Border Radius Stack Overflow

Border With Gradient And Radius Dev Community

27 Css Border Style Animation Examples Bashooka

How To Create Multi Color Border With Css Stack Overflow

Border With Gradient And Radius Dev Community

Css Only Multi Color Backgrounds The Metro Design Ui Brought By By Kedar Prototypr

Border With Gradient And Radius Dev Community

Css Multiple Borders How Does Multiple Border Work In Css

Setting Backgrounds Gradients Learn To Code Html Css


